Guide
Making Function Calls
Each XSLT function can call other CMS functions to extend its functionality and use external content or CMS- and browser-related information.
Very common is calling a function that retrieves data from a specific data type in XML format to further process and transform it.
A number of functions extend the functionality available for the function by default. For example, if one of the data item fields is in XHTML format, it makes sense to parse and present it properly in a browser. A number of functions help format strings and dates in multiple ways.
The XSLT function can call both built-in and custom functions.
To make a function call:
- Edit an XSLT function.
- On the Function Calls tab, click Add New. The Select Function window opens.
- Expand All functions, namespaces and select the function.
- Click OK. The function (with its parameters if any) appears in the function list.
- If necessary, select the function in the list and override its Local name set by default.
- Select and set its parameters where required or necessary.
- Click Save.
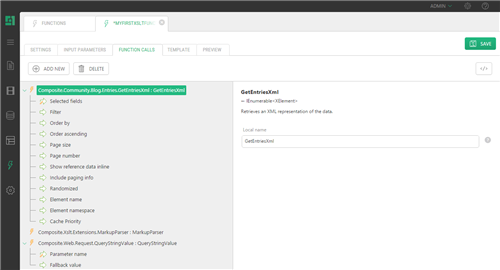
Figure 9: Function calls
Now you can refer to the function call’s result from the function’s template markup.
Setting Parameters of Called Functions
Each function that you call from your XSLT function may come with no, one or many parameters.
Some parameters are required, and you have to set them; others are optional and set to some reasonable defaults, which you can override when necessary or keep as they are.
Setting the parameters of the called functions is no different from setting the parameters of the CMS functions inserted in the Content or Source editors in C1 CMS.
For information about setting parameters in CMS functions, please refer to How to Set Function Parameters in the Guide to CMS functions.
The built-in CMS functions are grouped by namespaces. The following are most common namespace the functions may belong to:
- Constant
- Core.Xml
- Datatypes
- Pages
- Utils
- Utils.Caching
- Utils.Compare
- Utils.Globalization
- Utils.Integer
- Utils.String
- Utils.Date
- Web.Client
- Web.Html.Template
- Web.Request
- Web.Server
- Web.Response
- Xslt.Extensions
There are a number of useful functions you may want to use when creating your own XSLT function.
If you want to set a parameter to a specific integer value or a text string, you may use one of the Composite.Constant functions such as Composite.Constant.Integer or Composite.Constant.String.
To get information related to pages, you should use Composite.Pages functions (for example, to get the current page’s GUID, use Composite.Pages.GetPageId).
A number of useful functions are located within the Composite.Utils namespace. For example, you can get the current date and time by calling Composite.Utils.Date.Now.
The Composite.Web functions deal with a web server and web client information and their communication (request-response). For example, you can get a string value of the URL parameter by employing Composite.Web.Request.QueryStringValue.
The Composite.Web.Html.Template functions handle most common template markup tasks such as generating some specific tags or including content from page template features.
(The Xslt.Extensions functions are discussed in Using XSLT Extension Functions.)
In addition to built-in CMS functions, when installed, CMS add-ons also register their own functions within their own namespaces. These functions can be also called from XSLT functions.
As you create your own functions, they also become available for calls. Thus, you can conveniently split the logic between several functions and call them from one parent function.
Along with the built-in, add-on-based or custom functions, there are functions that C1 CMS generates automatically for each data type created in the system. These are the so-called “data-centric” functions.
The topic of using data-centric functions in function calls is beyond the scope of this guide. The following is just a brief introduction.
The function is placed within the namespace where the data type is, and its name follows this pattern:
Get<Type>XML
where <Type> stands for the name of the data type in question.
You can add the call to such a function and then iterate the data type’s fields to get values using XPath. The function itself has a number of parameters by which you can fine tune its output you want in your markup.
For example, if you have created a global data type named My.Demo.Users, its data-centric function becomes available as My.Demo.GetUsersXml. Having added the call to this function with the local name of GetUsersXml, you can now iterate its data items as follows:
<xsl:for-each select="/in:inputs/in:result[@name='GetUsersXml']/Users" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> User Name: <xsl:value-of select="@Name" /> <br/> Email Address: <xsl:value-of select="@Email" /> <br/> </xsl:for-each>
Listing 2: Iterating a data type via its data-centric function