Guide
Editing Functions
Once you have created an XSLT function, it features only default markup which practically does nothing.
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:in="http://www.composite.net/ns/transformation/input/1.0" xmlns:lang="http://www.composite.net/ns/localization/1.0" xmlns:f="http://www.composite.net/ns/function/1.0" xmlns="http://www.w3.org/1999/xhtml" exclude-result-prefixes="xsl in lang f"> <xsl:template match="/"> <html> <head> <!-- markup placed here will be shown in the head section of the rendered page --> </head> <body> <!-- markup placed here will be the output of this rendering --> <div> Value of input parameter 'TestParam': <xsl:value-of select="/in:inputs/in:param[@name='Input parameter name']" /> </div> <div> Value of function call 'TestCall': <xsl:value-of select="/in:inputs/in:result[@name='Function call local name']" /> </div> </body> </html> </xsl:template> </xsl:stylesheet>
Listing 1: Default function markup
It is your task now to implement the desired logic. In most cases, you will add or edit its template’s markup.
Besides, you can add one or more input parameters to the function and call other CMS functions to use their results as kind of input or their logic as sub-functions.
You can always keep track of the function’s work by previewing its current input and output (debugging) as you continue to edit it. Debugging can be configured to work in the environment your function is intended to be.
To edit an XSLT function:
- In the Functions perspective, expand XSLT Functions and expand namespaces the function belongs to.
- Select the function and click Edit on the toolbar. The function opens in the function editor.
- On the Settings tab, edit its general and debug settings.
- On the Input Parameters tab, add, edit or delete its input parameters.
- On the Function Calls tab, add, edit or delete calls to other CMS functions.
- On the Template tab, edit the function’s XSLT markup.
- On the Preview tab, preview the function’s input and output if necessary.
- Click Save.
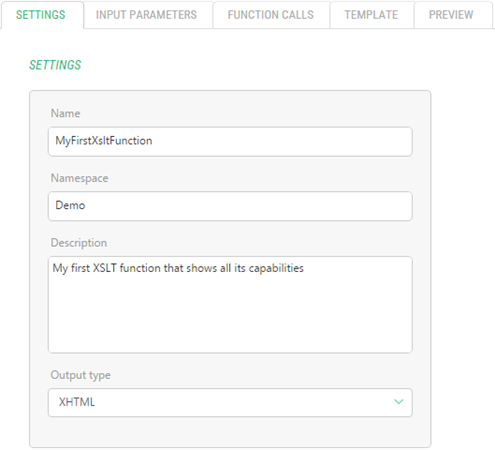
You set a function’s general settings when creating it. However, you can later change its general settings on the Settings tab of the function editor.
Figure 3: General settings
This is where you can provide a description for the function. It is a good practice for all CMS functions, as the description appears in:
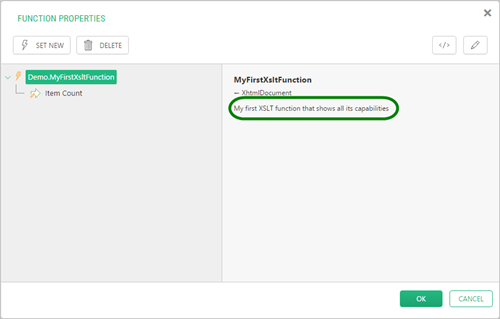
- the Function Properties window (in Advanced mode) when the user inserts the function or edits its properties in the content
Figure 4: Description in the Function Properties window (Advanced mode)
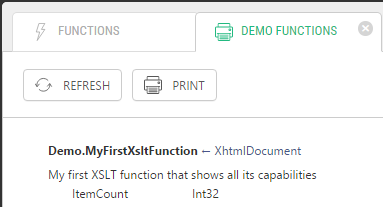
- the Documentation view when the user generates documentation for CMS functions
Figure 5: Description in the Function documentation
The general settings of an XSLT function include:
- Name: The name of the function
- Namespace: The namespace it belongs to
- Description: The description of the function
- Output type: The type of the function’s output: XHTML or XML
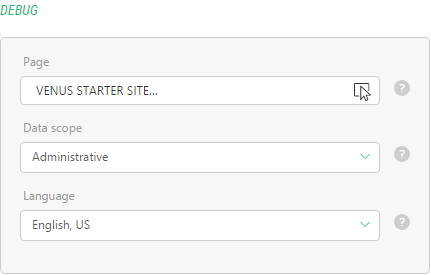
Along with the general settings of an XSLT function, you can manage its debug settings on the Settings tab.
Figure 6: Debug settings
If you want to quickly see what this function will input or output without using it in the content yet, you can debug it by previewing it on the Preview tab.
However, if your function uses, for example, an active page’s Id filter and thus depends on a specific page, previewing it might fail or output no result.
This is where the debug settings come in handy. They include:
- Page: The page used as the context for rendering when debugging
- Data scope: The public or development version of data as the context for rendering when debugging
- Language: The language to use for debugging