Guide
Editing the Template
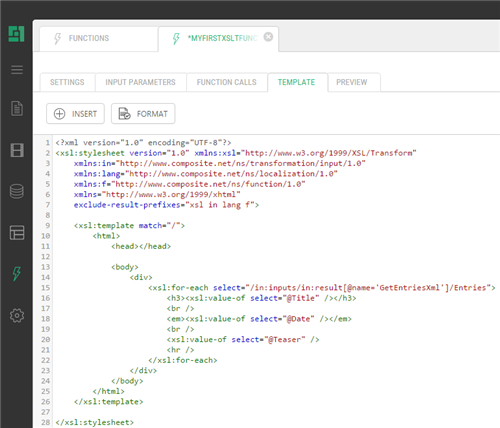
The key activities of creating and editing an XSLT function take place on the Template tab. This is where the logic of the function is implemented, putting all things together. As this is an “XSLT” function, you write out this logic using standard XSLT.
Figure 10: XSLT markup
Teaching XSLT is beyond the scope of this guide. However, there is some C1 CMS-related XSLT logic that is worth a closer examination.
As you have learned previously, you can add parameters to your XSLT functions to get the user’s input when needed and call other CMS functions to use implement some extra functionality. The next two sections discuss how to use the input values and function call results in your template markup.
Besides, you may want to consider using some extension functions that handle the tasks of formatting content properly or using C# as a scripting language in your XSLT.
You can refer to the parameter in the function’s template markup as the value of the name attribute of the param element using regular XSLT:
/in:inputs/in:param[@name='Input parameter name']
For example, if you have a parameter named Count, you can get its value as:
<xsl:value-of select="/in:inputs/in:param[@name='Count']" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"/>
You can refer to the function call’s result in the function’s template markup as the value of the name attribute of the result element using XSLT:
/in:inputs/in:result[@name=' Function call local name']
For example, if you call a function named GetNames, you can get its output value as:
<xsl:value-of select="/in:inputs/in:result[@name='GetNamesXml']" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"/>
Please note that you should specify the local name of the function.
Using XSLT Extension Functions
As you work with some values in your XSLT, you may want to present them to the end user in a specific format.
For example, if you use dates in your markup, it makes sense to make them more human readable or if one of your functions return an XHTML content, you may choose to parse it
You can use three Composite.Xslt.Extensions functions that extend your XSLT with formatting capabilities:
- DateFormatting
- Globalization
- MarkupParser
To use these extension functions:
- Add a function call to one of the extension functions.
- Add a corresponding namespace to the <xsl:stylesheet> element and specify the prefix.
- Use one of the formatting functions with the corresponding prefix appended.
<xsl:copy-of select="mp:ParseXhtmlBodyFragment(@Content)" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"/>
Listing 3: Using the extension function ParseXhtmlBodyFragment
Composite.Xslt.Extensions.DateFormatting provides a number of localized date formatting functions to use in XSLT. The functions format date and time presenting their short and long versions as well as format days, months and years as numbers or strings, format dates following specific date-formatting syntax, and retrieve the current date and time.
To start using date formatting functions, register its namespace - “#dateExtensions”:
<xsl:stylesheet xsl:df = "#dateExtensions" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> </xsl:stylesheet>
Listing 4: Registering date extensions namespace
Now you can use one of the date formatting functions on XML-formatted dates in your XSLT. The following functions are available:
- String ns:Now()
- String ns:LongDateFormat(String xmlFormattedDate)
- String ns:LongTimeFormat(String xmlFormattedDate)
- String ns:ShortDateFormat(String xmlFormattedDate)
- String ns:ShortTimeFormat(String xmlFormattedDate)
- Int32 ns:Day(String xmlFormattedDate)
- Int32 ns:Month(String xmlFormattedDate)
- Int32 ns:Year(String xmlFormattedDate)
- String ns:LongMonthName(Int32 monthNumber)
- String ns:ShortMonthName(Int32 monthNumber)
- String ns:Format(String xmlFormattedDate, String DateFormat)
The names of the above functions are self-explanatory.
<xsl:value-of select="df:LongDateFormat(@Now)" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"/>
Listing 5: Using date extensions
Composite.Xslt.Extensions.Globalization provides globalization functions to use in XSLT. There are two kinds of globalization functions. If you keep text strings in the global resource files, you can get these strings with the GetGlobalResourceString function. The other two functions present the long and short names of the month passed by its number.
To start using globalization functions, register its namespace - “#globalizationExtensions”:
<xsl:stylesheet xsl:ge = "#globalizationExtensions" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> </xsl:stylesheet>
Listing 6: Registering globalization extensions namespace
Now you can use one of the globalization functions in your XSLT. The following functions are available:
- String ns:GetGlobalResourceString(String resourceClassKey, String resourceKey)
- String ns:LongMonthName(Int32 monthNumber)
- String ns:ShortMonthName(Int32 monthNumber)
<xsl:value-of select="ge:ShortMonthName(@Month)" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"/>
Listing 7: Using globalization extensions
Composite.Xslt.Extensions.MarkupParser provides functions that parse encoded XML documents or XHTML fragments into nodes. You should use this extension when you have XML or XHTML as a string and need to copy it to the output or do transformations on it.
To start using markup parsing functions, register its namespace - “#MarkupParserExtensions”:
<xsl:stylesheet xsl:mp = "#MarkupParserExtensions" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> </xsl:stylesheet>
Listing 8: Registering markup parser extensions namespace
Now you can use one of the globalization functions in your XSLT. The following functions are available:
- XPathNavigator ns:ParseWellformedDocumentMarkup(String wellformedMarkupString)
- XPathNavigator ns:ParseXhtmlBodyFragment(String xhtmlBodyFragmentString)
<xsl:copy-of select="mp:ParseXhtmlBodyFragment(@Content)" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"/>
Listing 9: Using markup parser extensions namespace
You can create and use C# functions right in your XSLT function using C# as a scripting language that accesses all the capabilities of.NET Framework.
To start using this functionality:
- Add two namespaces to the <xsl:stylesheet /> element:
- xmlns:csharp="http://c1.composite.net/sample/csharp"
- xmlns:msxsl="urn:schemas-microsoft-com:xslt"
- Add the <msxsl:script> element to the template’s markup within which you will add your C# functions.
<msxsl:script implements-prefix="csharp" language="C#" xmlns:msxsl="urn:schemas-microsoft-com:xslt"> <!-- C# functions are defined here --> </msxsl:script>
- Add references to the assemblies your C# code depends on within the <msxsl:script> element:
<msxsl:assembly name="Composite" xmlns:msxsl="urn:schemas-microsoft-com:xslt"/>
- Add using directives required by your C# code within the <msxsl:script> element:
<msxsl:using namespace="Composite.Data" xmlns:msxsl="urn:schemas-microsoft-com:xslt"/>
- Add the function within the <msxsl:script> element. Keep all your functions within a CDATA element.
<div> <![CDATA[ public string GetCurrentPageId(){ return Composite.Data.Navigation.CurrentPage.Id.ToString(); } ]]> </div> - Now you can directly call the C# function in your XSLT prefixing its name with “csharp” namespace.
<xsl:value-of select="csharp:GetCurrentPageId()" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:csharp="http://c1.composite.net/sample/csharp"/>
The following is the sample markup that puts all the above things together:
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:csharp="http://c1.composite.net/sample/csharp"
xmlns:msxsl="urn:schemas-microsoft-com:xslt"
exclude-result-prefixes="xsl csharp">
<xsl:template match="/">
<html>
<head />
<body>
<div>
CurrentPageId: <xsl:value-of select="csharp:GetCurrentPageId()" />
</div>
</body>
</html>
</xsl:template>
<msxsl:script implements-prefix="csharp" language="C#">
<msxsl:assembly name="Composite" />
<msxsl:using namespace="Composite.Data" />
<![CDATA[
public string GetCurrentPageId(){
return Composite.Data.Navigation.CurrentPage.Id.ToString();
}
]]>
</msxsl:script>
</xsl:stylesheet>Listing 10: Using C# as a scripting language in a XSLT function
(For more information on XSLT style sheet scripting with C#, please refer http://msdn.microsoft.com/en-us/library/533texsx%28VS.71%29.aspx )