Creating Razor Functions in Visual Studio
Use Visual Studio to create Razor functions in C1 CMS
Razor functions are essentially cshtml files (Razor Web Pages) inheriting from Composite.AspNet.Razor.RazorFunction, located by default in a folder structure below the ~/App_Data/Razor folder.
Your folder structure dictates the Razor function's namespace.
From the Razor folder, you can create a deeper folder structure, matching the namespace you wish the function should belong to.
You should have at least one level of such folders since C1 CMS requires that a function should belong to a namespace. If you create a cshtml file directly in the Razor folder it will be assigned the namespace "Razor" and will work, but you should take control of the namespace by creating your own subfolders.
Example:
~/App_Data/Razor/Shop/Products/PopularProducts.cshtml will by default become "Shop.Products.PopularProducts" in C1 CMS.
C1 CMS Razor extensions for Visual Studio
To be able to add Razor functions in Visual Studio's Solution Explorer under ~/App_Data/Razor, install the Visual Studio 2012 extension that adds support for Razor functions (as well Razor page templates).
Download CompositeC1RazorExtensions.vsix (for Visual Studio 2012 only)
Note. The current version of the extension works with Visual Studio 2012 only.
Adding a Razor function in Visual Studio
To create a Razor function in Visual Studio:
- Make sure you've installed CompositeC1RazorExtensions.vsix (see above).
- Open C1 CMS in Visual Studio.
- In Solution Explorer, expand
(your website)/App_Data/Razor. - If necessary, below, create folders to serve as namespaces or use the existing ones.
- Right-click the folder where your want to create the function and click "Add" / "Add New Item".
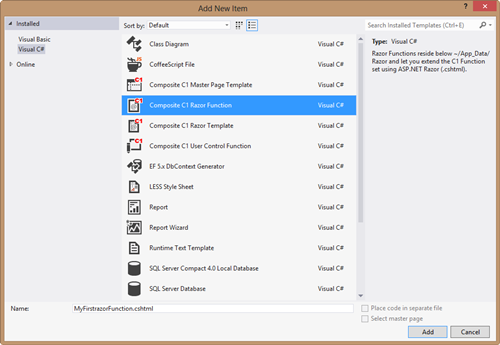
- In the "Add New Item" window, select "C1 CMS Razor Function".
- In the "Name" field, type in the name for your function and click "Add".
The new .cshtml file will appear under the folder you've selected.
A bare-bones Razor function
If you create a new file ~/App_Data/Razor/Examples/HelloWorld.cshtml with the content below, you will get a new CMS Function named "Examples.HelloWorld" you can use inside the CMS Console:
@inherits RazorFunction <h1>Hello World</h1>