Changing Widgets
Change widgets for parameters in Razor Functions
Normally, a parameter gets its default widget according to its type, e.g. a parameter of the String type, will get a TextBox widget in the GUI.
If you want to change the parameter's widget, use the 'WidgetMarkup' parameter in the FunctionParameter attribute on the Razor function's parameter and set it to the corresponding widget markup. You can provide the widget markup via the <f:widgetfunction> element specifying its name and its namespace. If the widget have parameters, you can specify the parameters, too, via the <f:param> element.
For widgets without parameters or with optional parameters only, you can also use the 'WidgetFunctionName' parameter, for custom widgets - the 'WidgetFactoryMethod' parameter.
Using WidgetFunctionName
For widgets with no parameters at all or optional parameters with default values you choose to keep, you can use the 'WidgetFunctionName' parameter. Here you only need to specify the full widget function name.
@functions{
[FunctionParameter(WidgetFunctionName = "Composite.Widgets.String.VisualXhtmlEditor")]
public string Description { get; set; }
}Using WidgetMarkup
When using the 'WidgetMarkup' parameter to change the widget, make sure to get the widget markup, and then use it as the value.
To get the correct widget markup:
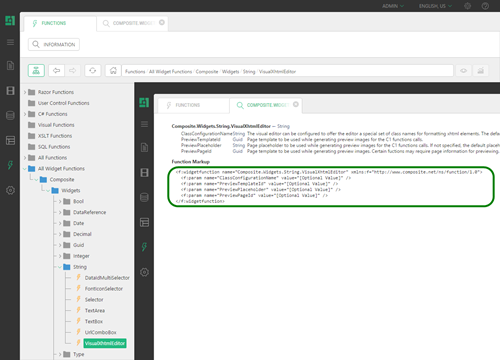
- In the Functions perspective, expand All Widget Functions, and then the namespace of the widget you need (e.g.
Composite.Widgets.String). - Select the widget function (e.g.
Composite.Widgets.String.VisualXhtmlEditor) and click Information on the toolbar. - Copy the widget function markup from the information view.

- Paste it as a value to the
WidgetMarkupparameter, replacing double quotes ("...") with single quotes ('...') in the value.
If the function has required parameters (indicated as "[Required Value]"), or you want to set some of the optional parameters, you should include the parameters in the widget markup.
@functions {
[FunctionParameter(WidgetMarkup = "<f:widgetfunction name='Composite.Widgets.String.VisualXhtmlEditor' xmlns:f='http://www.composite.net/ns/function/1.0'><f:param name='ClassConfigurationName' value='custom' /></f:widgetfunction>")]
public string Description { get; set; }
}If the function has none or only has optional parameters indicated by "[Optional Value]" in the function parameter markup, you can specify the function without these parameters.
@functions {
[FunctionParameter(WidgetMarkup = "<f:widgetfunction name='Composite.Widgets.String.VisualXhtmlEditor' xmlns:f='http://www.composite.net/ns/function/1.0' />")]
public string Description { get; set; }
}However, we recommend using the 'WidgetFunctionName' parameter for widget functions with no or default parameters (see above).
Using WidgetFactoryMethod
If you deal with some custom widget created with a widget factory method, you can use the 'WidgetFactoryMethod' parameter.
@functions{
[FunctionParameter(WidgetFactoryMethod = "CustomBoolSelector")]
public bool AwesomeBooleanSelector { get; set; }
// this is the custom widget
public static IWidgetFunction CustomBoolSelector(string parameterName)
{
return Composite.Functions.StandardWidgetFunctions.GetBoolSelectorWidget("Yes, please.", "No, thanks.").WidgetFunction;
}
}
If the widget factory method belongs to a custom class, you can reference it, too, with the 'WidgetFactoryClass'. parameter.
@functions{
[FunctionParameter(WidgetFactoryMethod = "GetCustomBoolSelector", WidgetFactoryClass=typeof(CustomWidgets))]
public bool AwesomeBooleanSelector { get; set; }
// this is a class with a custom widget
public class CustomWidgets
{
public static WidgetFunctionProvider GetCustomBoolSelector (System.Reflection.PropertyInfo propertyInfo)
{
return Composite.Functions.StandardWidgetFunctions.GetBoolSelectorWidget("Yes, please.", "No, thanks.");
}
}
}

