Advanced Setup
Do advanced Razor setup tasks
You can change the root folder for Razor function files (cshtml files) as well as have multiple root folders for these files.
Changing the root folder for Razor function files
By default, all the cshtml files are saved in ~/App_Data/Razor, which thus serves as the root folder for Razor Function files.
You can change the root folder, for example, to ~/App_Data/Shared/Razor.
- First, copy the
web.configfrom~/App_Data/Razorto your new Razor folder (e.g.~/App_Data/Shared/Razor). - Then, edit
~/App_Data/Composite/composite.config. - Locate
configuration/Composite.Functions.Plugins.FunctionProviderConfiguration/.
FunctionProviderPlugins/add[@name="RazorFunctionProvider"] - Change the
directoryattribute's value to a different folder (e.g.~/App_Data/Shared/Razor). - Finally, restart the server (Tools | Restart Server).
<Composite.Functions.Plugins.FunctionProviderConfiguration> <FunctionProviderPlugins> <!-- skipped --> <add name="RazorFunctionProvider" directory="~/App_Data/Shared/Razor" type="Composite.Plugins.Functions.FunctionProviders.RazorFunctionProvider.RazorFunctionProvider, Composite" /> <!-- skipped --> </FunctionProviderPlugins> </Composite.Functions.Plugins.FunctionProviderConfiguration>
Using multiple root folders for Razor function files
You can also have several instances of the Razor Functions provider (under different names) pointing to different root folders.
- Copy the
web.configfrom~/App_Data/Razorto your new Razor folder (e.g.~/App_Data/Shared/Razor). - Edit
~/App_Data/Composite/composite.config. - Locate
configuration/Composite.Functions.Plugins.FunctionProviderConfiguration/.
FunctionProviderPlugins/add[@name="RazorFunctionProvider"] - Add another Razor Function provider with a different name (e.g. "SharedRazorFunctions") and a path to a different Razor folder (e.g.
~/App_Data/Shared/Razor) side by side with the default provider. - Restart the server (Tools | Restart Server).
<Composite.Functions.Plugins.FunctionProviderConfiguration> <FunctionProviderPlugins> <!-- skipped --> <add name="RazorFunctionProvider" directory="~/App_Data/Razor" type="Composite.Plugins.Functions.FunctionProviders.RazorFunctionProvider.RazorFunctionProvider, Composite" /> <add name="SharedRazorFunctions" directory="~/App_Data/Shared/Razor" type="Composite.Plugins.Functions.FunctionProviders.RazorFunctionProvider.RazorFunctionProvider, Composite" /> <!-- skipped --> </FunctionProviderPlugins> </Composite.Functions.Plugins.FunctionProviderConfiguration>
This will make the Razor functions from another folder available for use in C1 CMS.
To make them available in the GUI, say, in the Functions perspective, you should also attach the provider to the tree, side by side with the default provider, too:
- In
~/App_Data/Composite/composite.config, locateconfiguration/Composite.C1Console.Elements.Plugins.ElementProviderConfiguration/.
ElementProviderPlugins - Add another Razor Function element provider with a different name (e.g. "SharedRazorFunctionsElementProvider") and a label that will be visible in the Functions perspective.
<Composite.C1Console.Elements.Plugins.ElementProviderConfiguration rootProviderName="VirtualElementProvider"> <ElementProviderPlugins> <!-- skipped --> <add razorFunctionProviderName="RazorFunctionProvider" type="Composite.Plugins.Elements.ElementProviders.RazorFunctionElementProvider.RazorFunctionElementProvider, Composite" name="RazorFunctionProviderElementProvider" /> <add razorFunctionProviderName="SharedRazorFunctions" label="Shared Razor Functions" type="Composite.Plugins.Elements.ElementProviders.RazorFunctionElementProvider.RazorFunctionElementProvider, Composite" name="SharedRazorFunctionsElementProvider" /> <!-- skipped --> </ElementProviderPlugins> </Composite.C1Console.Elements.Plugins.ElementProviderConfiguration>
- Then, within this
ElementProviderPluginselement, locateadd[@name="VirtualElementProvider"]/Perspectives/add[@name="FunctionsPerspective"]/Elements. - Add your provider:
<Composite.C1Console.Elements.Plugins.ElementProviderConfiguration rootProviderName="VirtualElementProvider"> <ElementProviderPlugins> <!-- skipped --> <add type="Composite.Plugins.Elements.ElementProviders.VirtualElementProvider.VirtualElementProvider, Composite" name="VirtualElementProvider"> <Perspectives> <!-- skipped --> <add name="FunctionsPerspective" tag="Functions" label="${Composite.Management, VirtualElementProviderElementProvider.FunctionsPerspective}" closeFolderIconName="Composite.Icons.functioncall" type="Composite.Plugins.Elements.ElementProviders.VirtualElementProvider.SimpleVirtualElement, Composite"> <Elements> <!-- skipped --> <add providerName="SharedRazorFunctionsElementProvider" name="SharedRazorFunctionsElementProvider" type="Composite.Plugins.Elements.ElementProviders.VirtualElementProvider.AttachProviderVirtualElement, Composite" /> </Elements> </add> </Perspectives> </add> </ElementProviderPlugins> </Composite.C1Console.Elements.Plugins.ElementProviderConfiguration> - Restart the server (Tools | Restart Server).
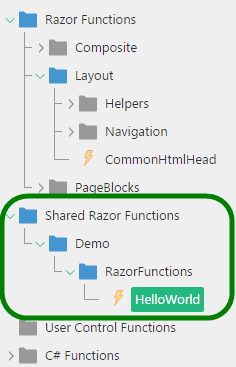
A new functions node will appear in the Functions perspective with the Razor Functions from a different folder.