Shared Code
Create and use shared code for Razor page templates
If you don't include the required elements in your .chtml file in ~/App_Data/PageTemplates, it will be treated as a regular .cshtml and won't serve as a C1 CMS template.
However, this file will appear in the "Layout" perspective under "Page Templates" / "Shared Code" and can be used as, for example, a master layout for C1 CMS Razor templates or other purposes.
To create a "shared-code" cshtml file:
- From the System perspective, expand
/, thenApp_Dataand selectPageTemplates. - Click New File on the toolbar.
- In the Add New File window, type in the name of your
cshtmlfile. Make sure it has the extension of "cshtml'. - Click OK.
To edit the "shared-code" cshtml file:
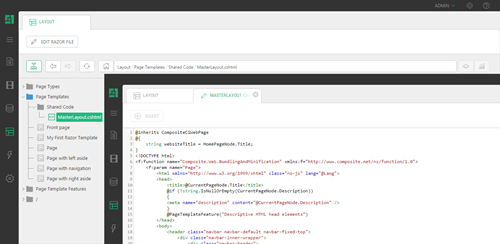
- From the Layout perspective, expand Page Templates, then Shared Code.
- Locate and select the file you have just created. (You may need to refresh the Shared Code node to see the file.)
- Click Edit Razor File on the toolbar.
- Add code you need.
- Save the file.
To use the "shared-code" cshtml file as a master layout:
- In the
Configuremethod, set theLayoutproperty to the relative path of this file.
@functions {
public override void Configure()
{
TemplateId = new Guid("bed582d3-d604-4858-a3a7-5b01d39d11e1");
TemplateTitle = "My First Razor Template";
Layout = "MasterLayout.cshtml";
}
}