Creating Razor Templates in CMS Console
Create Razor page templates in the CMS Console
Note. For information about using Visual Studio to create or edit Razor page templates, please see "Creating Razor page templates in Visual Studio".
To create a Razor page template in the CMS Console:
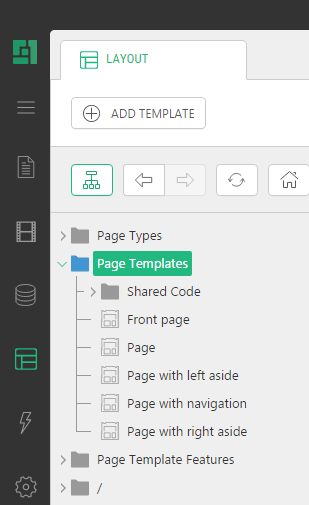
- In the Layout perspective, select Page Templates and click Add Template on the toolbar.

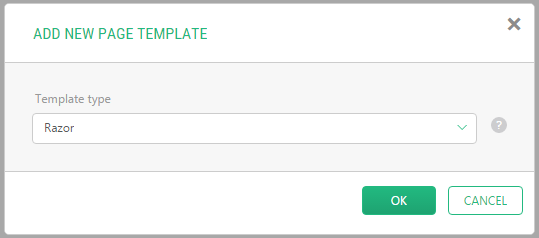
- In the Add New Page Template window, select "Razor" for the Template type and click OK.

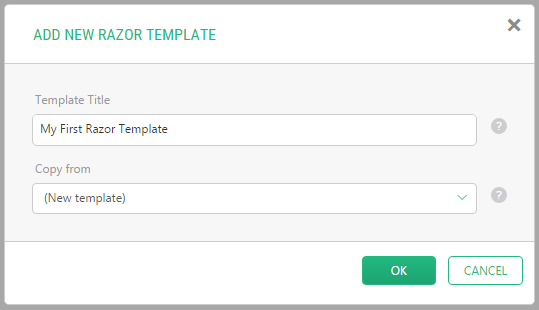
- In the next step, enter the title of your template in the TemplateTitle field.
- Keep "(New template)" in the Copy from field if you want to create a new template. Otherwise, select an existing Razor template to copy the code from.
- Click OK.

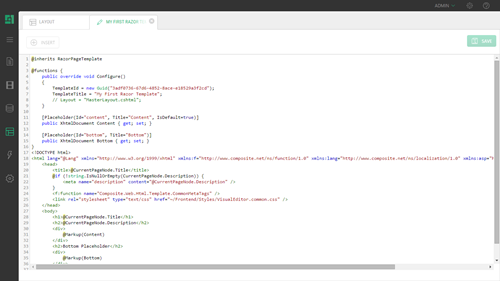
The template will appear under "Page Templates" in the left pane, and open in Code Editor in the right pane.
The new template already has some code that will help you get started.
@inherits RazorPageTemplate
@functions {
public override void Configure()
{
TemplateId = new Guid("52cefbd8-ea0b-4443-a8fc-33c7de9df007");
TemplateTitle = "My First Razor Template";
// Layout = "MasterLayout.cshtml";
}
[Placeholder(Id="content", Title="Content", IsDefault=true)]
public XhtmlDocument Content { get; set; }
[Placeholder(Id="bottom", Title="Bottom")]
public XhtmlDocument Bottom { get; set; }
}
<!DOCTYPE html>
<html lang="@Lang" xmlns="http://www.w3.org/1999/xhtml" xmlns:f="http://www.composite.net/ns/function/1.0" xmlns:lang="http://www.composite.net/ns/localization/1.0" xmlns:asp="http://www.composite.net/ns/asp.net/controls">
<head>
<title>@CurrentPageNode.Title</title>
@if (!string.IsNullOrEmpty(CurrentPageNode.Description)) {
<meta name="description" content="@CurrentPageNode.Description" />
}
<f:function name="Composite.Web.Html.Template.CommonMetaTags" />
<link rel="stylesheet" type="text/css" href="~/Frontend/Styles/VisualEditor.common.css" />
</head>
<body>
<h1>@CurrentPageNode.Title</h1>
<h2>@CurrentPageNode.Description</h2>
<div>
@Markup(Content)
</div>
<h2>Bottom Placeholder</h2>
<div>
@Markup(Bottom)
</div>
</body>
</html>Note. To learn more about what a new Razor template includes by default, please see "Default Razor Page Template".