Adding Placeholders
Add multiple content placeholders in Razor page templates
Each C1 CMS template, including Razor templates, can have one or more content placeholders. These placeholders create corresponding content areas for the page based on this template.
When editing a page, the user adds or edits content in one of these areas.

It takes a few steps to add a content placeholder in a Razor page template. You should:
- Declare a public property of the
XhtmlDocumenttype. - Add a
Placeholderattribute to this property. - Render this property's value in the template's markup.
Declaring properties for placeholders
Within the @function directive:
- Declare a public property of the
XhtmlDocumenttype. - Repeat Step 1 for as many placeholders as you need in your template.
@functions {
public XhtmlDocument Start { get; set; }
public XhtmlDocument Content { get; set; }
public XhtmlDocument Aside { get; set; }
}Adding a Placeholder attribute
In order for a public property to be treated as a content placeholder, a Placeholder attribute must be added to it:
- Add a
Placeholderto the property that stands for a placeholder. - Set its parameters:
- Id: Any unique string that can serve as the placeholder's ID. If not specified, the property's name will be used instead.
- Title: A human-readable name of the placeholder. If not specified, the property's name will be used instead.
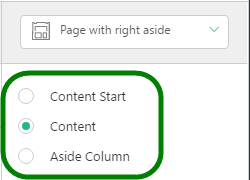
- IsDefault: If 'true', the placeholder will be treated as default and pre-selected in the page editor. 'false' by default.
@functions {
[Placeholder(Id = "start", Title = "Content Start")]
public XhtmlDocument Start { get; set; }
[Placeholder(Id = "content", Title = "Content", IsDefault = true)]
public XhtmlDocument Content { get; set; }
[Placeholder(Id = "aside", Title = "Aside Column")]
public XhtmlDocument Aside { get; set; }
}Note. Only one placeholder can be set as default.
Rendering the property's value
You should render the placeholder's content entered in the page editor with a XML-rendering function or helper method.
Normally, you can use @Markup helper method for that, passing the property as its input parameter.
<html> <head></head> <body> <div class="row"> <div class="span12"> @Markup(Start) </div> </div> <div class="row"> <div class="span8"> @Markup(Content) </div> <div class="span4"> @Markup(Aside) </div> </div> </body> </html>
You can also use other rendering functions and helper methods for this purpose. For example,
A custom function:
@this.Function("Layout.Helpers.InjectContainerElements",
new { Document = Content,
InjectedContainerClassName = "container",
DontApplyClassNameList = "container,container-fluid,c1-wide" })Another helper method:
@Html.Raw(Content)

