Creating Razor Templates in Visual Studio
Create Razor templates in your favorite developer IDE such as Visual Studio
If you choose to create C1 CMS Razor templates in Visual Studio, you need to know:
- where the razor template file must be created in the website folder/file structure (see below)
- and what the razor template must at least include to work as a standard C1 CMS template
You can also make use of an ad-hoc Visual Studio extension by C1 CMS (see below).
C1 CMS Razor extensions for Visual Studio
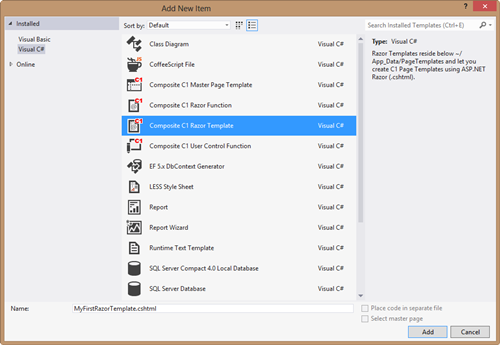
We recommend that you download and install CompositeC1RazorExtensions.vsix, a Visual Studio 2012 extension that allows you to create boilerplate code Razor templates directly via "Add new item …" in Visual Studio 2012.
In this case, you only need to know where to create templates.
Note. The current version of the extension works with Visual Studio 2012 only.
Where to create a Razor template
Regardless the technology in use, all the templates must be created in ~/App_Data/PageTemplates.
As to Razor templates, these should be regular .cshtml files.
Creating Razor templates in Visual Studio
To create a Razor template in Visual Studio:
- Make sure you've installed CompositeC1RazorExtensions.vsix (see above).
- Open C1 CMS in Visual Studio and in Solution Explorer expand
(your website)/App_Data/PageTemplates. - Right-click the
PageTemplatesfolder and click "Add" / "Add New Item". - In the "Add New Item" window, select "C1 CMS Razor Template".
- In the "Name" field, type in the name for your template and click "Add".
The new .cshtml file will appear in the PageTemplates folder. This file will already include the boilerplate code for a C1 CMS Razor template.
If you want to create a Razor template from scratch, please see "Bare-Bones Razor Template".