Tree Definitions Primer
Learn to create custom trees in the console in no time
If you have defined your own data types and wish to expose them with a customized tree structure, you can create a Tree Definition – a fairly simple XML file that declares the structure you want and what commands you would like. You can read about Tree Definitions in depth in "Guide to Applications", but below is a quick sample focusing on the standard tree.
Imagine you have defined a global data type "Contoso.Event" with two fields: "Title" and "EventDate".
Normally C1 CMS will draw the tree as a list ordered by Title. When defining the data type, you group data by EventDate, so the tree first contains date folders (like ‘yyyy-mm-dd’) and data elements below.
Now let’s assume that you would like date-based folders grouped by ‘Year’ and data elements within ordered by "EventDate" (the newest on top) and labeled as ‘(the date): (the title)’. Besides, you would like to be able to add, edit and delete data.
To have this appear in the console, you can create a new file below ~/App_Data/Composite/TreeDefinitions like shown below:
<ElementStructure xmlns="http://www.composite.net/ns/management/trees/treemarkup/1.0" xmlns:f="http://www.composite.net/ns/function/1.0">
<ElementStructure.AutoAttachments>
<!-- make this tree show up on the Content perspective -->
<NamedParent Name="Content" Position="Bottom" />
</ElementStructure.AutoAttachments>
<ElementRoot>
<Children>
<!-- create a common root folder labeled "Constoso Events" -->
<Element Id="EventsRoot" Label="Contoso Events" Icon="housefolder" ToolTip="Past and present events for Consoso">
<Actions>
<AddDataAction Type="Contoso.Event" />
</Actions>
<Children>
<!-- create date foldering - use "year" only -->
<DataFolderElements Type="Contoso.Event" FieldGroupingName="EventDate" DateFormat="yyyy">
<Children>
<!-- customize the label -->
<DataElements Type="Contoso.Event" Label="${C1:Data:Contoso.Event:EventDate}: ${C1:Data:Contoso.Event:Title}">
<Actions>
<EditDataAction />
<DeleteDataAction />
</Actions>
<OrderBy>
<!-- sort descending by date -->
<Field FieldName="EventDate" Direction="descending"/>
</OrderBy>
</DataElements>
</Children>
</DataFolderElements>
</Children>
</Element>
</Children>
</ElementRoot>
</ElementStructure>
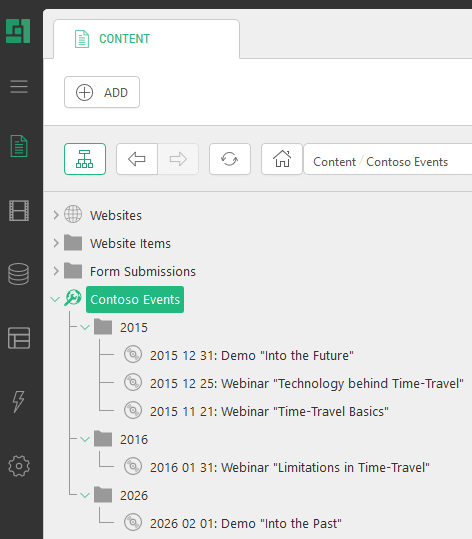
This will give you a tree like this:
You can get this sample up and running if you go to the Data perspective and create a new global data type with the following attributes:
- Type Title: Contoso Events
- Type Name: Event
- Type Namespace: Contoso
Fields:
- Title (string field)
- EventDate (Date field)
You can customize you tree in great detail, this is just one example. You can also customize the edit forms and introduce custom commands. Read more in "How to Use Custom Forms" and "How to Execute Custom Commands".