Function Previews
Customize and control function previews
When you edit a page in Visual Editor, any inserted function that output some content will get rendered so that you could preview it actual output right in the editor.
If the function preview in use does not work for you for some reason, you can customize it or completely disable it. In the latter case, you will see the function box with its name and parameters if any.
If performance and styling issues occur with function previews, you can also debug them.
Customizing function previews
You can customize a function preview using the PageRenderer.RenderingReason property to determine where the function is executed in the function preview generation context:
if(PageRenderer.RenderingReason == RenderingReason.ScreenshotGeneration)
{
// your code here
}
For example, if your function does a redirect, it makes sense to avoid that in the editor. Instead, you can output some text.
Please see "Rendering Reason" for more information.
Disabling function previews
In C1 CMS version 5.1 or later you can completely turn off the function preview throughout the website.
It is useful in situations where this rendering functionality is not fully supported (for example, in the CMS Console of websites hosted as Azure Web Apps.
To disable the function previews, use the “functionPreviewEnabled” setting in ~/App_Data/Composite/Composite.config:
<configuration>
<!-- other settings -->
<Composite.Core.Configuration.Plugins.GlobalSettingsProviderConfiguration defaultGlobalSettingsProvider="ConfigBasedGlobalSettingsProvider">
<GlobalSettingsProviderPlugins>
<add
type="Composite.Plugins.GlobalSettings.GlobalSettingsProviders.ConfigBasedGlobalSettingsProvider, Composite"
name="ConfigBasedGlobalSettingsProvider"
...
functionPreviewEnabled="false">
</add>
</GlobalSettingsProviderPlugins>
</Composite.Core.Configuration.Plugins.GlobalSettingsProviderConfiguration>
<!-- other settings -->
</configuration>
Optimizing speed
You can optimize the speed of previews in the CMS Console by excluding some components from loading by using the Rendering Reason.
Please see "Optimizing Previews" for more information.
Debugging issues with function previews
You can also debug performance and styling issues with function previews if any.
The function previews are generated by using a PhantomJS process running in the background.
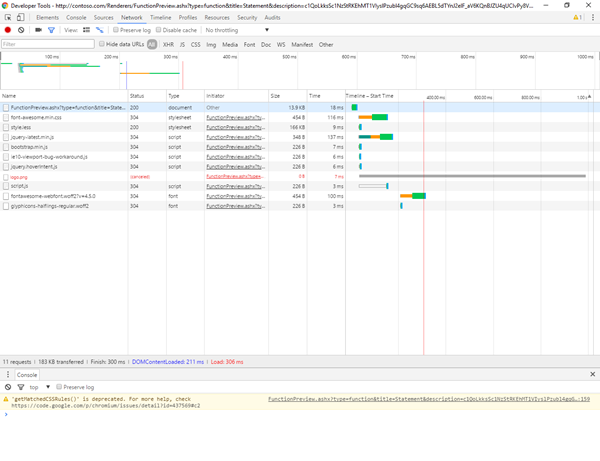
If the previews appear to render too slow, or if the preview styling/content does not meet your expectations, you can investigate it by building the same URL as generated for PhantomJs, then opening it in a browser (Chrome recommended) to see if performance is the problem, checking:
- what resources are requested
- whether JavaScript loading takes too long
- the styling applied to the function preview
To do so:
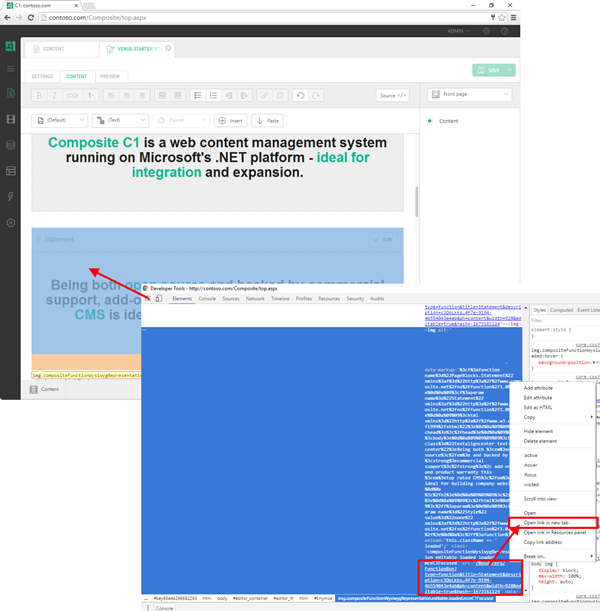
- Open the preview image in a new tab. Use Chrome's Developer Tools to do this. The URL you need should look like this:
http:///Renderers/FunctionBox?type=function&title=Geo+Related+Jumbotron&description=....
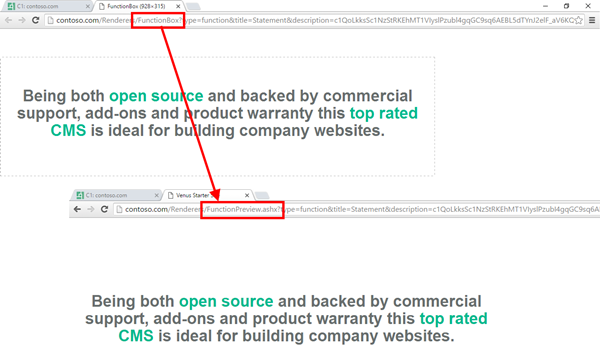
- Change "
FunctionBox" to "FunctionPreview.ashx" in the URL:http:///Renderers/FunctionPreview.ashx?type=function&title=Geo+Related+Jumbotron&description=....
- In Chrome's Developer Tools, check for JavaScript errors and page performance.