Creating Datatypes
Creating and Managing Data Types
Before you learn how to create data types, you will have a brief overview of different kinds of data types available in C1 CMS. You will also find out about general properties of global data types and learn how to add items to these data types and make the data types available for use in the Content perspective.
C1 CMS data types allow you to store structured data and reuse it on your websites.
The data you can reuse in C1 CMS has its scope of visibility. Global data can be accessed and reused across multiple websites and web pages. Page data and metadata is available within one web page.
Accordingly, C1 CMS provides you with three kinds of data types:
- Global data types
- Page datafolders
- Page metatypes
The Global data types represent data reusable across all web pages on all web sites created in C1 CMS.
The Page datafolders represent data associated with one specific page. When created, this data type results in a data folder linked to the page and the editor can store page-specific data in this folder. The data in one page datafolder is not available for other web pages.
The Page metatypes represent flexible metadata structures assigned to a page or a section of the website.
The primary focus of this guide is on global data types, which allow you to store and reuse data across multiple web pages.
In the following few chapters and sections you will learn how to create global data types, how to set their properties, how to add fields to these data types and how to use forms with data types on web pages.
While creating a data type, first, you should set the properties all global data types share. Then, you should add fields to the data type and set properties of each field added.
To create a global data type:
- In the Data Navigator, select Global data types and click Add Data Type on the toolbar. The data type settings editor opens in the working area.
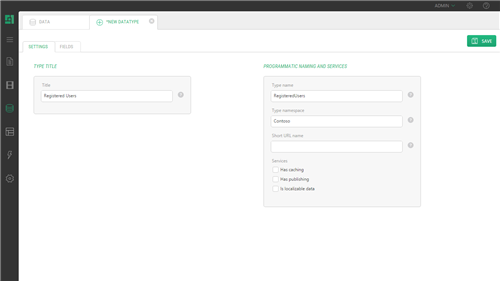
- On the Settings tab, set the data type’s general properties such as its Title, Type name, Type namespace.
Figure 2: General data type properties
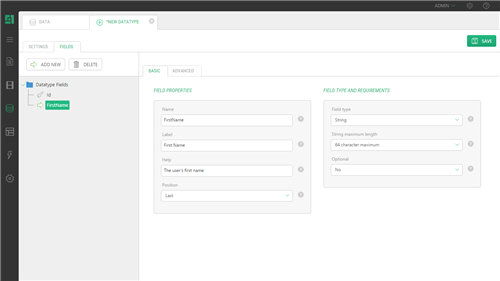
- On the Fields tab, click Add Field and on the Basic tab of the field settings editor, set the field’s basic properties.
Figure 3: Basic field properties
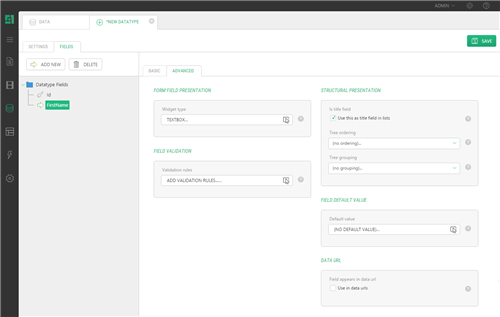
- If necessary, click the Advanced tab and set the field’s advanced properties.
Figure 4: Advanced field properties
- Repeat Steps 3 and 4 for as many fields as you need to add.
- Save the data type.
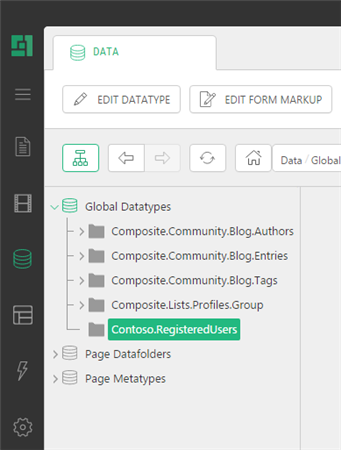
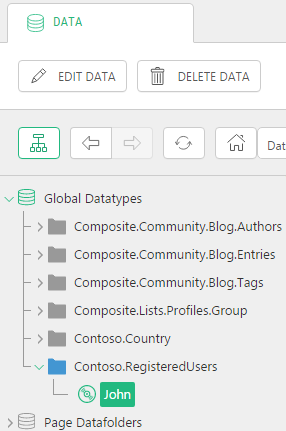
The data type appears under Global data types in the Data Navigator.
Figure 5: New global data type
General Properties of Data Types
The general properties of a data type are grouped on the data type’s Settings tab. The following is the list of these properties:
Global Data Type: General Properties | |
Property | Description |
Title | A user-friendly name of a global data type used in most GUIs in C1 CMS. This name appears in the Data Navigator when the data type is saved. |
Type name | A technical name of a global data type mostly used in code. It cannot be changed once used externally. |
Type namespace | A namespace to group several data types together. This name appears in the Data Navigator if new when the data type is saved. Otherwise, the data type appears under the existing namespace specified. |
Short URL name | When provided, it allows the data items of this type to be referenced in content. Please see “Internal Data Link Formats” for more information. |
Has caching | When checked, this option indicates that the data of this type will be cached. |
Has publishing | When checked, this option indicates that the data items added to this data type will need publishing manually. When cleared, it indicates that the data items will be published automatically once saved. |
Is localizable data | This option appears only if two or more locales (languages) are installed in C1 CMS. When checked, this option indicates that the data type can be localized. |
Making Global Data Types Available in Content Perspective
Editors do not need to necessarily have access to the Data perspective in C1 CMS, particularly if they do not create data types but only use them. For this purpose, the existing global data types can be made available in the Content perspective.
To make global data types available in the Content perspective:
- In the Data Navigator, locate and right-click the data type you need.
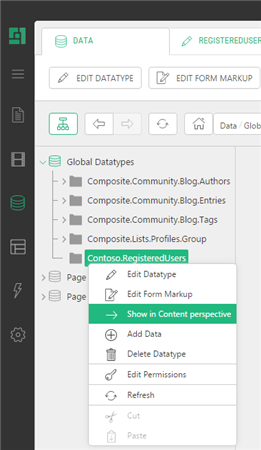
- In the context menu, click Show in Content perspective.
Figure 6: Show in Content perspective
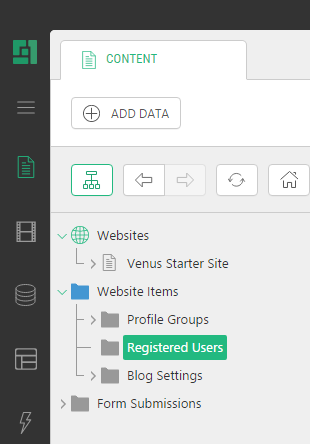
- Switch to the Content perspective. The global data type is now available here under Data.
Figure 7: Data Type in Content perspective
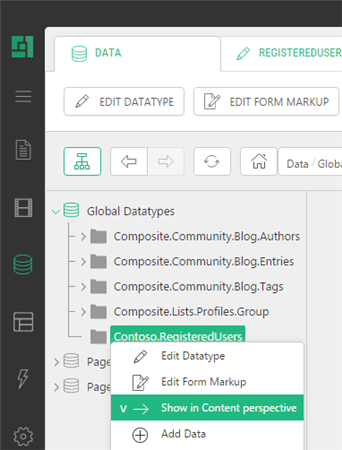
If you right-click the data type in the Data perspective again, you will see a check mark next to Show in Content perspective, which indicates that this data type is already available in the Content perspective.
Figure 8: Indication of the data type available in Content perspective
By clicking this menu command again, you will remove this data type from the Content perspective. The data type itself will remain untouched in the Data perspective.
Once you have created a global data type, you should fill it with structured data that will be available across your websites on all the web pages.
You can fill the global data type by adding data items to it. When adding a data item, you enter values in the fields added to this data type. Each data type has its own set of fields.
You can add data items not only in the Data perspective but also in the Content perspective if you make the data type available in the Content perspective.
By using input forms on the web pages, you can allow the users who visit your websites to fill the data types with data from their web browsers.
To add a data item:
- In the Data Navigator, locate and select the data type you want to add a data item to.
- Click Add Data Item on the toolbar. The data type item editor opens in the working area.
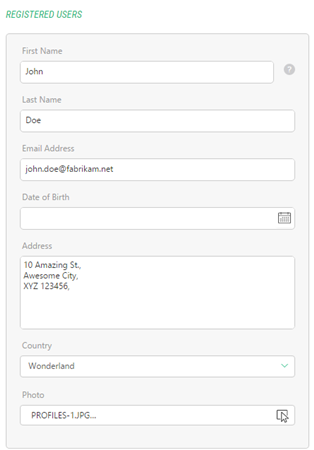
- Fill out the data type fields.
Figure 9: Adding a data item
- Click Save. The data item will appear under this data type.
Figure 10: A data item added