Shared Code
Create and use shared code for Master Page templates
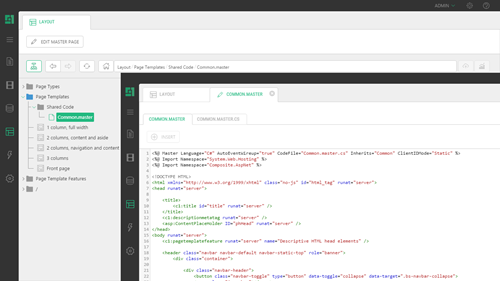
If you don't include the required elements in your code (.master.cs) file in ~/App_Data/PageTemplates (at least MasterPagePageTemplate and TemplateId), the Master Page will be treated as a regular ASP.NET Master Page and won't serve as a C1 CMS template.
However, it will appear in the "Layout" perspective under "Page Templates" / "Shared Code" and can be used as, for example, a master layout for C1 CMS Master Page templates or other purposes.
To use the "shared-code" Master Page as a master layout, follow the standard procedure of using ASP.NET Master Pages:
- In the Master Page template, specify the "shared-code" master page in the
MasterPageFileattribute of the<% @ Master %>directive. - Add
<asp:content/>controls and map them to the "shared-code" Master Page's content placeholders.<%@ Master Language="C#" AutoEventWireup="true" MasterPageFile="Common.master" CodeFile="FancyTemplate.master.cs" Inherits="FancyTemplate" %> <asp:Content ContentPlaceHolderID="phHead" runat="server"> <%-- ... --%> </asp:Content> <asp:Content ContentPlaceHolderID="phContent" runat="server"> <%-- ... --%> </asp:Content>