In CMS Console
Create Master Page templates in the CMS Console
Note. For information about using Visual Studio to create or edit Master Page templates, please see "Creating Master Page templates in Visual Studio".
To create a Master Page template in the CMS Console:
- In the Layout perspective, select Page Templates and click Add Template on the toolbar.

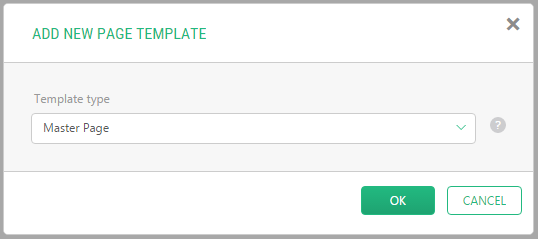
- In the Add New Page Template window, select "Master Page" for the Template type and click OK.

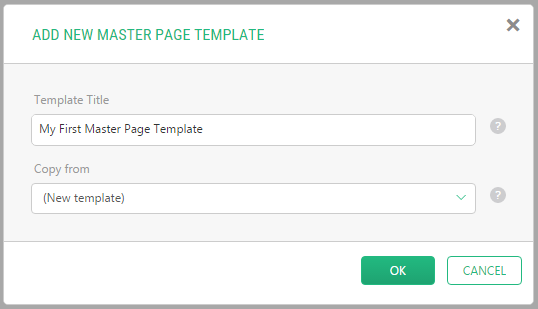
- In the next step, enter the title of your template in the TemplateTitle field.
- Keep "(New template)" in the Copy from field if you want to create a new template. Otherwise, select an existing Master Page template to copy the code from.
- Click OK.

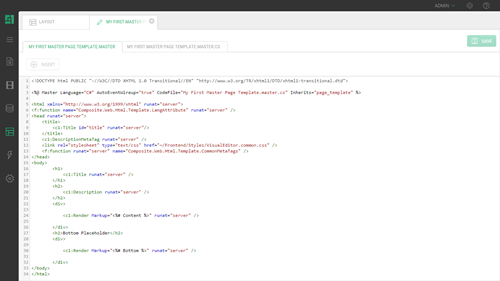
The template will appear under "Page Templates" in the left pane, and open in Code Editor in the right pane.
The new template already has some code and markup that will help you get started.
Markup (.master)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <%@ Master Language="C#" AutoEventWireup="true" CodeFile="MyFirstMasterPageTemplate.master.cs" Inherits="page_template" %> <html xmlns="http://www.w3.org/1999/xhtml" runat="server"> <f:function name="Composite.Web.Html.Template.LangAttribute" runat="server" /> <head runat="server"> <title> <c1:Title id="title" runat="server"/> </title> <c1:DescriptionMetaTag runat="server" /> <link rel="stylesheet" type="text/css" href="~/Frontend/Styles/VisualEditor.common.css" /> <f:function runat="server" name="Composite.Web.Html.Template.CommonMetaTags" /> </head> <body> <h1> <c1:Title runat="server" /> </h1> <h2> <c1:Description runat="server" /> </h2> <div> <c1:Render Markup="<%# Content %>" runat="server" /> </div> <h2>Bottom Placeholder</h2> <div> <c1:Render Markup="<%# Bottom %>" runat="server" /> </div> </body> </html>
Code (.master.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Composite.Plugins.PageTemplates.MasterPages;
using Composite.Core.Xml;
using Composite.Core.PageTemplates;
public partial class page_template : MasterPagePageTemplate
{
public override Guid TemplateId
{
get { return new Guid("25de2e26-ab15-4490-8501-b3e8dcb90822"); }
}
public override string TemplateTitle
{
get { return "My First Master Page Template"; }
}
[Placeholder(Id="content", Title="Main Content", IsDefault=true)]
public XhtmlDocument Content { get; set; }
[Placeholder(Id="bottom", Title = "Bottom")]
public XhtmlDocument Bottom { get; set; }
protected void Page_Load(object sender, EventArgs e)
{
}
}Note. To learn more about what a new Master Page template includes by default, please see "Default Master Page Template".