Hello World MVC
Create an MVC Application and add it to the website
For the purpose of this tutorial we will create a very simple ASP.NET application with one controller - Home.
For the purpose of this simple tutorial, we assume that you project is called “Composite.Samples.SimpleMvc”. You may choose a different name and make sure to update the samples below accordingly.
To create a simple MVC Web application, first, create the controller:
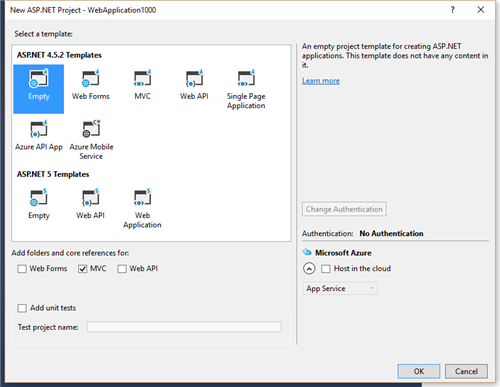
- Create an ASP.NET Application project in Visual Studio (File / Project / ASP.NET Web Application).
- Select the “Empty” template and select the “MVC” option.
Figure 2: Creating an empty ASP.NET Web application project with MVC
- In your project, add a controller called “HomeController” below the “Controller” folder.
- Replace its content generated by default with the following code:
using System.Web.Mvc; namespace HelloWorld.Controllers { public class HomeController : Controller { public ActionResult Index() { ViewData["Method"] = "Normal get"; return View(); } [HttpPost()] public ActionResult Index(string postVar) { ViewData["Method"] = "A post"; ViewData["Posted"] = postVar; return View(); } } } - Save all these files (File | Save All).
- Build the project.
- Copy the resulting DLL (Composite.Samples.SimpleMvc.dll in this tutorial) to your website’s /Bin folder.
Now on your website, create a view for the controller. (If you have created the view in your project, copy it to the path on your website and update its content as described below.)
- On your website, create a subfolder called “Home” at ~/Views.
- Add a new Empty Page (Razor) below and call it “Index”: ~/Views/Home/Index.cshtml
- Replace its content generated by default with the following code:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> </head> <body> <div class="alert">Method is @ViewBag.Method: @ViewBag.Posted </div> <form method="post"> <input type="text" name="postVar" /> <input type="submit" /> </form> </body> </html> - Save the file.