XML Templates
Creating XML Templates
To create pages, you should first create templates. To make templates, you take your working design, the XHTML pages, and transform them into templates.
Let’s start with a simple design.
To create a template:
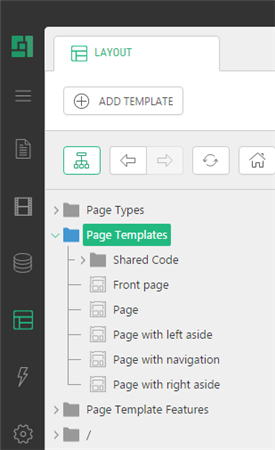
- In the Layout perspective, select PageTemplates and click AddTemplate on the toolbar.
Figure 1: Adding a new website template
- For the Template type, select XML.
Figure 2: Selecting XML as the template type
- Enter the title of your template in the TemplateTitle field.
Figure 3: Specifying the template’s title
- Keep “(New template)” in the Copy from field if you want to create a new template. Otherwise, select an existing XML template to copy the markup from.
- Click OK.
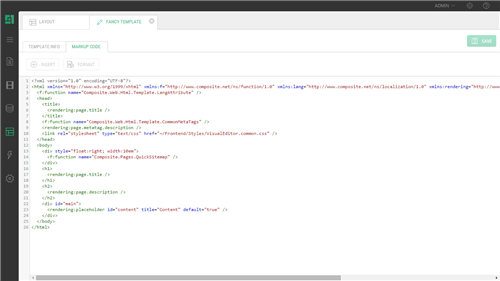
The new template opens in the working area and switches to the Markup Code tab.
Figure 4: Markup code of the newly created template
When creating a new template, C1 CMS inserts some very basic template markup for you.
The generated default template code might look as follows:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:f="http://www.composite.net/ns/function/1.0" xmlns:lang="http://www.composite.net/ns/localization/1.0" xmlns:rendering="http://www.composite.net/ns/rendering/1.0" xmlns:asp="http://www.composite.net/ns/asp.net/controls"> <f:function name="Composite.Web.Html.Template.LangAttribute" /> <head> <title> <rendering:page.title /> </title> <f:function name="Composite.Web.Html.Template.CommonMetaTags" /> <rendering:page.metatag.description /> <link rel="stylesheet" type="text/css" href="~/Frontend/Styles/VisualEditor.common.css" /> </head> <body> <div style="float:right; width:10em"> <f:function name="Composite.Pages.QuickSitemap" /> </div> <h1> <rendering:page.title /> </h1> <h2> <rendering:page.description /> </h2> <div id="main"> <rendering:placeholder id="content" title="Content" default="true" /> </div> </body> </html>
Listing 1: Default markup code of the newly created template
This is a valid and working template. You can save it and create pages that use it.
Let’s have a quick look at the code.
In the <html> element, you can see 4 namespaces added:
- xmlns:f=http://www.composite.net/ns/function/1.0
- xmlns:lang="http://www.composite.net/ns/localization/1.0"
- xmlns:rendering=http://www.composite.net/ns/rendering/1.0
- xmlns:asp=http://www.composite.net/ns/asp.net/controls
This ensures that our template should be valid with the use of the specific C1 CMS XML elements for rendering, functions and so on.
You might have also noticed that the code is written in XHTML, not HTML. (Read more on the namespaces and XHTML in the chapter “A Closer Look at the Template Markup”.)
When you look further, you will notice some specific C1 CMS elements using the “rendering” namespace:
- <rendering:page.title />
- <rendering:page.description />
- <rendering:placeholder id="content" title="Content" default="true" />
These and other core C1 CMS template elements are explained in the following chapter.