Downloadable Themes
Make your starter site look different by applying one of the ready-made themes
Here are a few themes you can try on your Bootstrap-based starter site.
Important: Consider backing up ~/Frontend/Styles/bootstrap/variables.less on your website before applying a sample theme.
The following few samples are provided by Bootswatch.
To quickly apply one of the following themes:
- Open the URL provided for the theme or select the them on the site's top menu (e.g. Theme / Cosmo).
- In the top menu of the page, click Download and then
variables.lessandbootswatch.lessto download these files. - Copy the
variables.lessandbootswatch.lessto~/Frontend/Styles/bootstrap/overwriting the existing files if required. - Edit
~/Frontend/Styles/style.lessand add@import "bootstrap/bootswatch.less";below@import "bootstrap/bootstrap.less";and save the file.@import "bootstrap/bootstrap.less"; @import "bootstrap/bootswatch.less";
- Refresh the website in the browser (F5).
Note: If a theme doesn't seem to be working, please check variables.less of that theme for errors. For example, all the variables in variables.less must be defined before they are used.
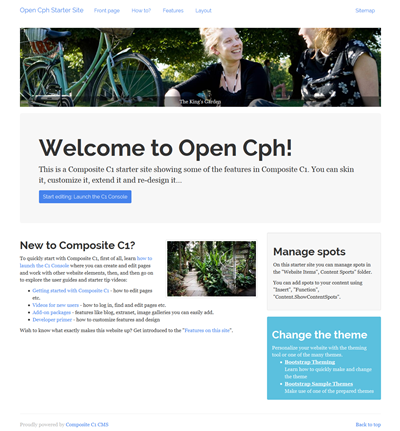
Cosmo
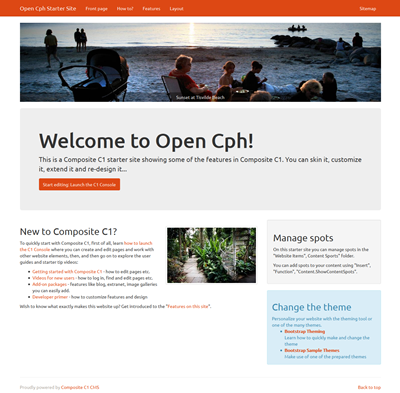
Readable
http://bootswatch.com/readable/